

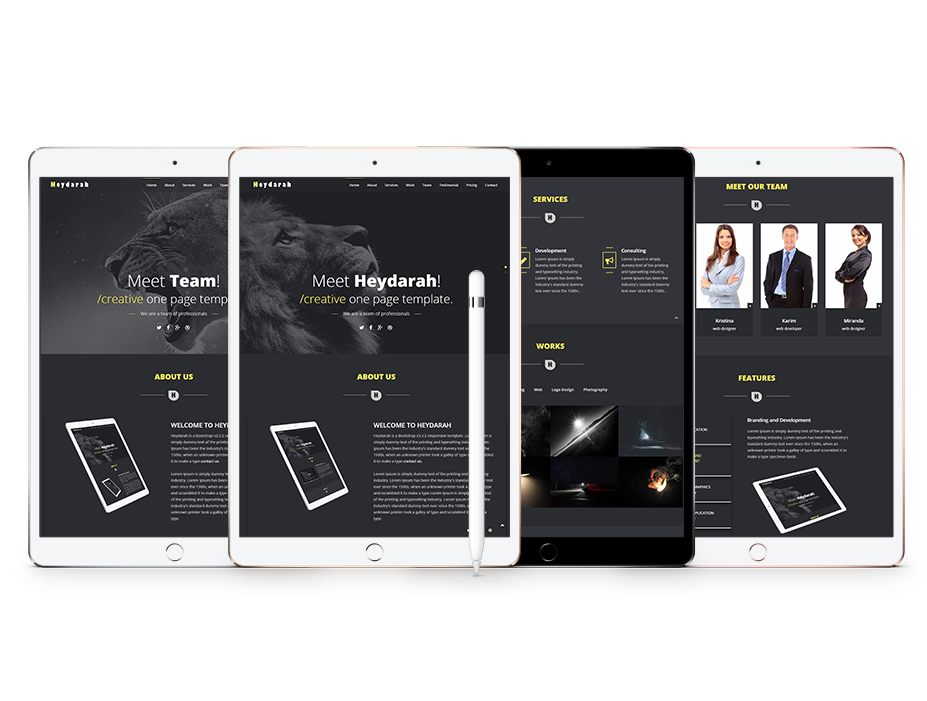
Heydarah is a Creative & One Page Portfolio HTML5 Template. It’s Fully Responsive based on Bootstrap 3. All files and code have been well organized and nicely commented for easy to customize. We have included full documentation ( Commented each and every sections ). We believe – we have covered everything you need to setup for Personal Portfolio. agency, architect, business, clean, corporate, creative, minimal, modern, profesional portfolio, photography, portfolio website, but if there is something that you would like to know then we are happy to help you out.
to Turn Off Preloader Screen Open the index.html file using any text editor. Now look for the following code and remove them.
Save the file and refresh your browser.
To change the image in 'Slider Home Section' put your image (recommended size 1600px * 800px) in 'img/homeslider' folder.
Then open the index.html file using any text editor. We recommend Sublime Text.
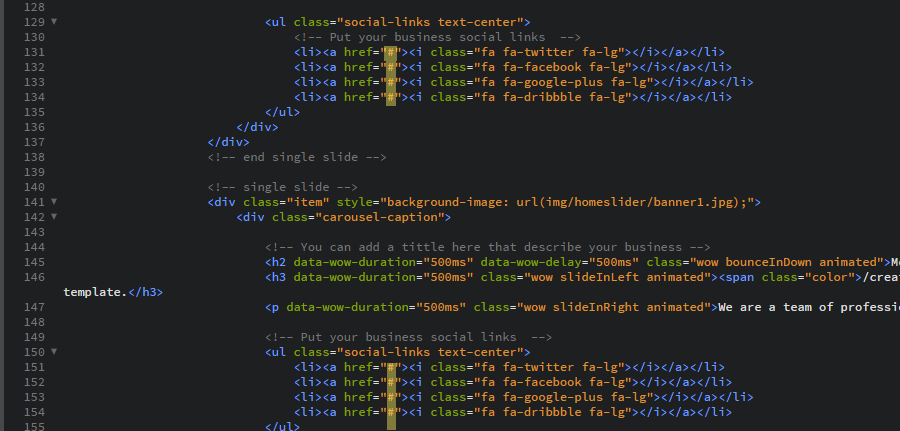
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).

Then you can do the same thing with the second image of home slider

Save the file and refresh your browser.
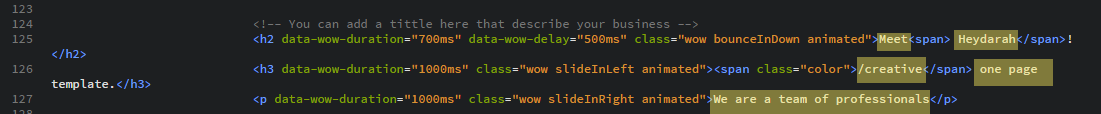
To edit the text in 'Slider Home Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.

Save the file and refresh your browser.
And you can put your social link here instead of the highlighted #

Save the file and refresh your browser.
To change icons in 'Team Section' Visit This Page to get more icons.
To change the highlighted icon between divider in 'About Section' put your image (recommended size 50px * 50px) in 'img' folder.
Then open the index.html file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Note: Don't forget to change the alternate alt="Heydarah" with your new icon name.
Save the file and refresh your browser.
To edit the text in 'About Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can edit all text by the same steps.
Save the file and refresh your browser.
To change the image in 'About Section' put your image (recommended size 528px * 435px) in 'img/flexslider' folder.
Then open the index.html file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Note: Don't forget to change the alternate alt="Heydarah" with your new image name.
And you can do the same thing with the other images of About Us Section
Save the file and refresh your browser
And you can put your social links here instead of the highlighted #
Save the file and refresh your browser
To change icons in 'About Section' Visit This Page to get more icons.
To change the highlighted icon between divider in 'Services Section'.
You can do the same steps in About Section Take a look
To edit the text in 'Services Section' Open the index.html file using any text editor then look for the following code and replace highlighted text. Note: You can change all items by the same steps.
Save the file and refresh your browser.
To change icons in 'Services Section' Visit This Page to get more icons.
To change the highlighted icon between divider in 'Works Section'.
You can do the same steps in About Section Take a look
To change images in 'Works Section' put your image (recommended size 400px * 300px) in 'img/works' folder.
Then open the index.html file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Note: You can change all works images by the same steps.
Note: Don't forget to change the alternate alt="Heydarah" with your new image name.
Save the file and refresh your browser.
To change image title and the text on hover it in 'Works Section' open the index.html file using any text editor. Now look for the following code and replace highlighted text with your new image title.
Save the file and refresh your browser.
To change the highlighted icon between divider in 'Team Section'.
You can do the same steps in About Section Take a look
To change images in 'Team Section' put your image (recommended size 228px * 343px) in 'img/team' folder.
Then open the index.html file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Note: You can change all team images by the same steps.
Note: Don't forget to change the alternate alt="Team Member" with your new image name.
Save the file and refresh your browser
To edit Links in 'Team Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all team links by the same steps.
For Example: replace "#" with "http://www.example.com"
Save the file and refresh your browser.
To change icons in 'Team Section' Visit This Page to get more icons.
To edit the text in 'Team Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all team text by the same steps.
Save the file and refresh your browser.
To change the highlighted icon between divider in 'Features Section'.
You can do the same steps in About Section Take a look
To change the image in 'Features Section' put your image (recommended size 927px * 701px) in 'img/features' folder.
Then open the index.html file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Note: You can change all Features Section images by the same steps.
Note: Don't forget to change the alternate alt="Heydarah" with your new image name.
Save the file and refresh your browser.
To edit the text in 'Features Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can edit all Features Section text by the same steps.
Save the file and refresh your browser.
To change the highlighted icon between divider in 'Facts Section'.
You can do the same steps in About Section Take a look
To change background image in 'Facts Section' put your image in 'img/parallax' folder. (Preferably large)
Then open the css/main.css file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Save the file and refresh your browser.
To edit the numbers Value in 'Facts Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all numbers values by the same steps.
Save the file and refresh your browser.
To edit the text in 'Facts Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all counter-item text by the same steps.
Save the file and refresh your browser.
To change icons in 'Facts Section' Visit This Page to get more icons.
To change the highlighted icon between divider in 'Testimonial Section'.
You can do the same steps in About Section Take a look
To edit the text in 'Testimonial Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all Testimonial text by the same steps.
Save the file and refresh your browser.
To change images in 'Testimonial Section' put your image (recommended size 100px * 100px) in 'img/testimonial' folder.
Then open the index.html file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Note: You can change all team images by the same steps.
Note: Don't forget to change the alternate alt="Heydarah" with your new image name.
Save the file and refresh your browser.
To change the highlighted icon between divider in 'Pricing Section'.
You can do the same steps in About Section Take a look
To edit the price in 'Pricing Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all prices by the same steps.
Save the file and refresh your browser.
To edit price features in 'Pricing Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all prices features by the same steps.
Save the file and refresh your browser.
To change the highlighted icon between divider in 'Blog Section'.
You can do the same steps in About Section Take a look
To change images in 'Blog Section' put your image (recommended size 740px * 460px) in 'img/blog' folder.
Then open the index.html file using any text editor.
Now look for the following code and replace highlighted text with your image name+your image extension like this (name.png or name.jpg).
Note: You can change all blog images by the same steps.
Note: Don't forget to change the alternate alt="Heydarah" with your new image name.
Save the file and refresh your browser.
To edit the text in 'Blog Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Note: You can change all Blog Section text by the same steps.
Save the file and refresh your browser.
To change the highlighted icon between divider in 'Contact Section'.
You can do the same steps in About Section Take a look
To edit the text in 'Contact Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
Save the file and refresh your browser.
To change icons in 'Contact Section' Visit This Page to get more icons.
To turn on contact form Open the sendmail.php file using any text editor then look for the following code and replace highlighted text and save the file.
To change links of social icons in 'Contact Section' Open the index.html file using any text editor then look for the following code and replace highlighted text.
For Example: replace "#" with "http://www.example.com"
Save the file and refresh your browser.
To change icons in 'Contact Section' Visit This Page to get more icons.
To change the google map to your location open the custom.js file in 'js' folder and search for the following code and replace highlighted text with your own google map code and save the file.
To get Latitude & Longitude please visit This Page.
If you have any questions that are beyond the scope of this help file, please feel free to Contact us. Thanks so much!